Have you ever wondered how to make your own photoshop brushes?
For most of my tutorials on photoshop I download premade brushes, normally off brusheezy. Today I will show you how simple it is to make your own.
Step 1 - Find an image that you want to turn into a brush, I will be using the infinity symbol. Once you have found an image open it in photoshop.
Find Image > Open in Photoshop.
Step 2 - If the image is coloured you will need to make it black and white. Go to image, then mode and choose grayscale.
Image > Mode > Grayscale.
Step 3 - Change the brightness/contrast on the image until you are happy with the image, select image, then adjustments, then brightness/contrast.
Image > Adjustments > Brightness/Contrast.
Step 4 - Choose the quick select tool or lasso tool and select the part or whole image that you want to turn to a brush (I selected the whole shape). Then select edit and define brush preset. Name the new brush and click Ok.
Quick Select or Lasso Tool [1] > Edit [2] > Define Brush Preset [3] > Rename > Ok.
Step 5 - Test your new brush. Open a blank document in photoshop and choose the brush tool and have a look on brush presets and the brush you have made will be in there.
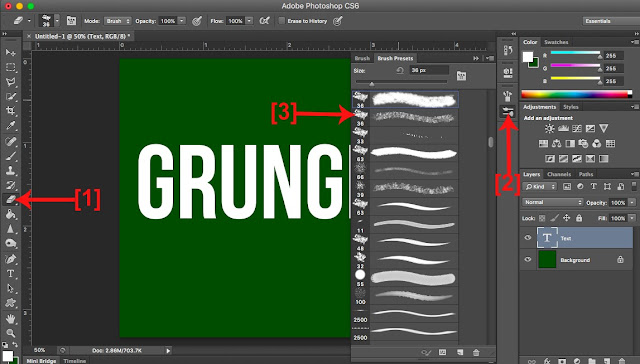
New Document > Brush Tool [1] > Brush Presets [2].
Hope this helps and feel free to share any links to you brushes in the comment box or I can post a blog post sharing all the brushes. Thanks for reading.
Sam.