Hello and happy new year!
For this tutorial I will be showing you how to make a heart text frame in photoshop, this is a very easy tutorial to follow.
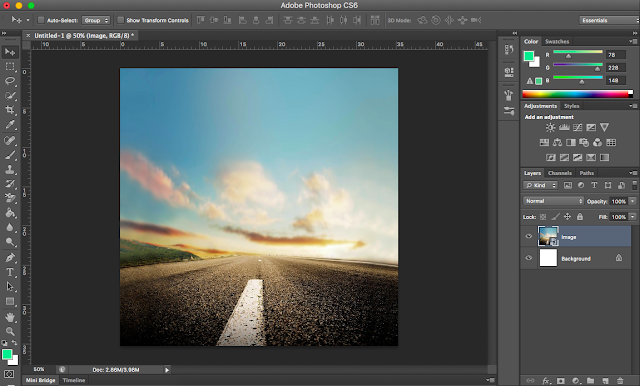
Step 1 - Open a new document in photoshop (I have selected an A4 document). Create a new layer and select the custom shape tool (right click on rectangle tool), then in the top options choose path rather than shape and select the heart shape.
New Document > New Layer [1] > Custom Shape Tool [2] > Path [3] > Select a Shape [4].

Step 2 - Shape, rotate and change the size of the heart using the free transform path.
Edit [1] > Free Transform Path [2] or Cmd/Ctrl T.

Step 3 - Now select the horizontal type tool (you do not need to create a new layer for this), click on the heart and your type box will appear. The heart will disappear but don't worry, keep typing and you will see the text taking shape. You will need to select your font, size and text colour (I have used font DartangnonITC, size 40pt and colour red). Open your character/paragraph tab, then select paragraph and click on justify centred.
Horizontal Type Tool [1] > Font [2] > Size [3] > Colour [4] > Charater/Paragraph [5] > Justify Centered [6].

Step 4 - As you type you will see the text take the shape of the heart, keep typing until you're done and check to see if you're satisfied, change the font, size and colour until you are happy with what you have.

Step 5 - Done, add a border or some little hearts around to finish your image.
My Final Image, hope you enjoyed and found this tutorial helpful.
Sam.